
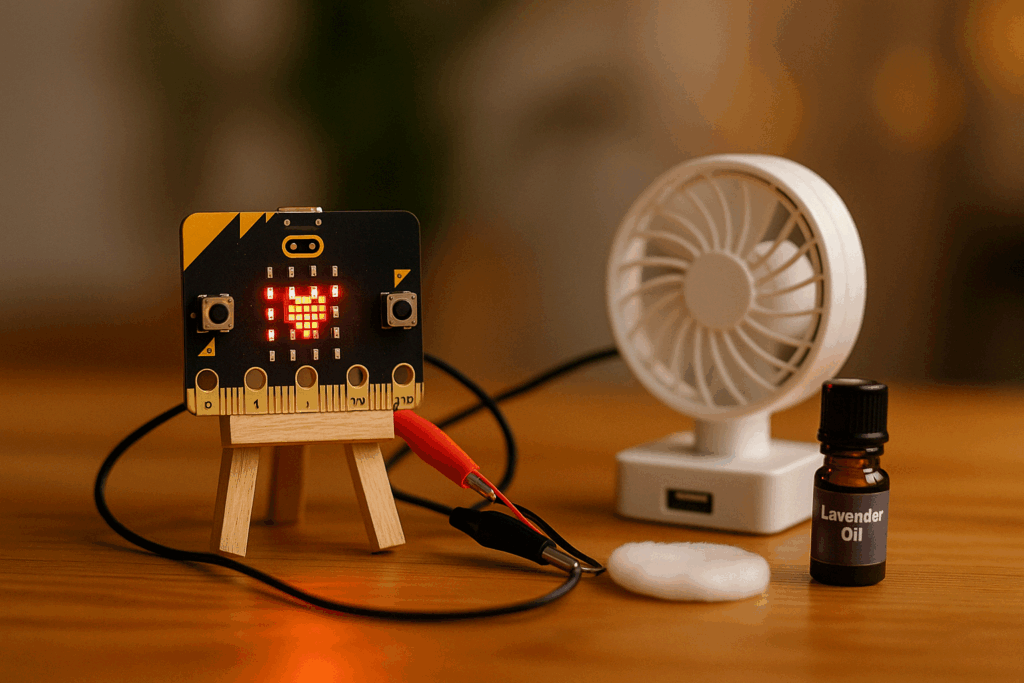
Du kennst Pomodoro-Timer: 20–25 Minuten Fokuszeit gefolgt von kurzen Pausen. Hier aktiviert sich am Ende der Fokuszeit ein kleiner USB-Ventilator, der angenehmen Duft aus einem Tropfen ätherischen Öls verbreitet. Keine Klingel oder Alarm – nur ein LED-Effekt und eine erfrischende aromatische Brise. Einfach zu bauen und eine „smarte“ Ergänzung für deinen Home-Office-Schreibtisch.
Benötigte Materialien
| Komponente | Eigenschaften / Menge |
|---|---|
| Micro:bit (V1 oder V2) | – |
| 5 V USB Mini-Ventilator | 40–60 mm Durchmesser, < 200 mA |
| Stromversorgung | Powerbank oder USB-Adapter |
| NPN Transistor (2N2222) | Zum Ansteuern des Ventilators |
| Diode (1N4148) | Für Gegen-EMK |
| 100 Ω Widerstand | Basis-Widerstand für Transistor |
| Krokodilkabel × 3 | Für einfache Verbindungen |
| Wattepad + ätherisches Öl | Lavendel / Minze (1 ml) |
Alternative: Wenn du einen ultra-mini Ventilator mit 3 V findest, kannst du ihn ohne Transistor direkt von den Micro:bit-Batterien betreiben (≤ 90 mA). Der USB-Ventilator funktioniert zuverlässig und ist heller, deshalb haben wir das Beispiel damit erstellt.
Schritt-für-Schritt Aufbau (Gesamt ≈ 45 min)
1. Schaltung aufbauen (10 min)
Micro:bit P0 ──■──────┐
│ 100 Ω
▼
Transistor (2N2222)
▲
Fan GND ──────┘──▶│ 1N4148
Fan +5 V ─────────────(+5 V USB)
Micro:bit GND ────────────────┘- Der 100 Ω Widerstand begrenzt den Strom an P0 und schützt den Transistor.
- Die 1N4148 Diode „dämpft“ die Spannungsspitzen, die beim Abschalten der Ventilatorspule entstehen.
2. Duftpad vorbereiten (3 min)
Gib 1-2 Tropfen ätherisches Öl auf die Watte und befestige sie mit doppelseitigem Klebeband in der Mitte des Ventilators.
3. Code hochladen (15 min)
In MakeCode „Neues Projekt“ → JavaScript-Tab und folgenden Code einfügen:
let workTime = 20 * 60 // Sekunden
let fanTime = 30 // Sekunden
let counter = 0
input.onGesture(Gesture.Shake, function () {
counter = 0
basic.showIcon(IconNames.Heart)
})
basic.forever(function () {
basic.pause(1000)
counter++
// LED Countdown-Grafik
let bar = Math.map(counter, 0, workTime, 25, 0)
led.plotBarGraph(bar, 25)
if (counter >= workTime) {
// Ventilator einschalten
pins.digitalWritePin(DigitalPin.P0, 1)
for (let i = 0; i < fanTime; i++) {
basic.showRainbow()
basic.pause(1000)
}
pins.digitalWritePin(DigitalPin.P0, 0)
basic.clearScreen()
counter = 0 // Neuer Fokuszyklus
}
})Wie funktioniert es?
- Schütteln → setzt den Zähler zurück, beginnt neue Fokuszeit.
- Jede Sekunde verringert sich die Countdown-Säule auf der LED-Matrix.
- Nach 20 Min (1200 Sek) wird P0 HIGH → Ventilator dreht sich 30 Sek, LEDs zeigen Regenbogen-Animation.
- Ventilator schaltet ab, Zyklus beginnt erneut.
4. Gehäuse/Ständer bauen (10 min)
- Befestige den Ventilator auf einem schrägen Mini-Kartonständer, der zum Tisch zeigt; das Wattepad sollte vorne bleiben.
- Klebe den Micro:bit mit doppelseitigem Klebeband auf die Powerbank; verkürze die Kabel und ordne den Schreibtisch.
5. Testen (5 min)
- Schalte die Powerbank ein und starte mit „Shake“ in einem geschlossenen Raum.
- Beobachte, wie nach 20 Min der Ventilator anspringt, der Duft sich verbreitet und die LED-Animation endet.
- Falls der Ventilator nicht läuft, überprüfe die Verbindungen und die 5 V USB-Versorgung.
Wie es funktioniert
| Komponente | Funktion | Details |
|---|---|---|
| Micro:bit | Timer + LED-Animationssteuerung | Zählt Sekunden mit counter-Variable. |
| Transistor | Wandelt P0-Signal in Schalter für 5 V Ventilator | 2N2222 NPN, problemlos bis 200 mA. |
| Diode | Absorbiert induktive Spannung | Ventilatorspule erzeugt Gegenspannung beim Abschalten. |
| Watte + ätherisches Öl | Aromadampf | Ventilator trägt Duft vom Pad weg. |
Erweiterungsideen
| Verbesserung | Nutzen |
|---|---|
| OLED-Display hinzufügen (I2C) | Verbleibende Zeit in Minuten und Sekunden anzeigen. |
| Drei-Modi-Timer | A-Taste: 15 Min Arbeit / B: 25 Min / Schütteln: Reset. |
| RGB NeoPixel-Ring | Bunte Lichteffekte während der Pause. |
| Befeuchtungsversion | Ultraschall „Nebel“-Modul hinzufügen für Aromadampf. |
Häufig gestellte Fragen
| Frage | Antwort |
|---|---|
| Batterie statt USB? | Mit 2×AA NiMH + Boost-Modul kannst du 5 V erzeugen; eine Powerbank ist jedoch praktischer. |
| Wie viele Tropfen ätherisches Öl? | 1-2 Tropfen Lavendel sorgen für einen kühlen, sanften Duft; Minze ist erfrischend. |
| Warum P0 HIGH/LOW? | Für den Basisstrom des Transistors; P0 HIGH → Basisstrom fließt → Ventilator an; LOW → aus. |
| Vorteile von Micro:bit V2? | V2 hat einen Soundchip, der für dieses Projekt nicht benötigt wird; beide Versionen funktionieren. |
Fazit & Teilen
Jetzt hast du einen Aromatherapie-Timer, der deinen Lern-Pausen-Zyklus mit Düften verstärkt, minimale Verkabelung benötigt und deinem Schreibtisch Eleganz verleiht. Teile dein Foto in sozialen Medien mit dem Hashtag #DuftendenPausen und experimentiere, welche Ölmischung dich am besten aktiviert!
Ich wünsche dir duftende Pausen!


